Scholastic | Digital Reading Platform & Service Design
Product: Service Design and iOS Digital ebook Platform for Scholastic Summer Reading Challenge
My Role: UX, UI, Visual Design, Icon Library, Game Board Interface, Mock Up of Activity Kit, and Accompanying Material
Team: Myself, Ale Pinon, Mayra Martinez
Duration: 2 weeks
Tablet based application gamified reading platform for the Scholastic Summer Reading Challenge. Students can access books as well as unlock rewards and badges as they participate in the Summer Reading Challenge. In addition to the app we designed a series of activity kits which the students unlock as they progress through the challenge. The activity kits are mailed to the students throughout the summer, which include an age specific arts and crafts activity related to the summer reading challenge theme. Connect to classroom option and user specific sign in, allow students parents and teachers to see progress, reward badges and reading metrics.
Methods
Discovery & Research
• User research
• Competitive analysis
• Persona/real person profile
Sketching & Ideation
• User stories & journeys
• Rough sketches
• Multiple possible solutions
Narrowing Scope & Structure
• User flows and scenarios
• Wireframes
• Sitemaps
Prototyping & Testing
• Clickable prototype
• Usability testing & results
• Multiple prototype iterations
End Deliverables
Project case study presentation
• Sketches of ideation process
• Multiple design iterations
• Key screens and wireframes
Design specifications document
• High-level personas
• User flows
• Wireframes and mockups
Interactive prototype
Prototype
Activity Kit
Discovery & Research
The Problem
Scholastic book clubs have a storied tradition, yet have hit a lull in recent years. In today’s increasingly digitized world, Scholastic has had difficulty taking full advantage of technology to maintain reading engagement outside the classroom. They see high potential in using digital technology (in the form of a website or app) to help keep students accountable and engaged in reading.
Target Devices: Website (desktop or mobile) OR native mobile application (iPad or iPhone)
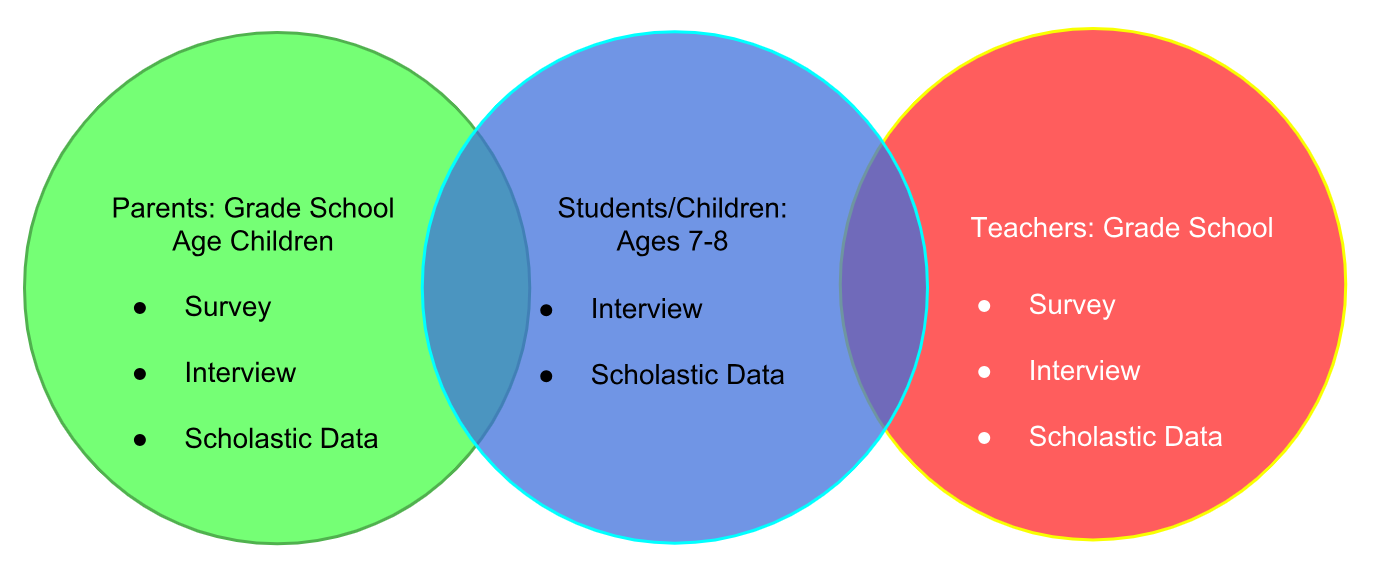
In order to understand the scope of the problem and area of opportunity, we needed to understand the motivations of each of our three user groups; students, parents and teachers. We surveyed parents and teachers and conducted user interviews with all groups. This was combined with Scholastic data and additional supplemental research.
Insights
Research shows, students who do not regularly read during summer break are more likely to be unprepared for the next school year. Through our research we discovered Scholastic’s current Summer Reading Challenge is lacking in several features which were found to be important to parents, teachers and students.
Problem Statement & Area of Opportunity
Because:
Teachers need an update to the Summer Challenge that encourages more student involvement and interaction to help motivate students to read and avoid the “summer slide”
Parents and children are often busy during the summer and need activities that provide physical and mental stimulation that can be integrated into their busy schedules
Children need a program that keeps them engaged and offers incentives
Current Summer Reading Challenge Program
Currently the program only exists online — The website is mobile responsive but parents have to manually track the child’s reading via paper, they then log into the website and manually enter their child’s reading hours.
To understand the user journey of our three users. The student, parent and teacher, we mapped their journey from the end of the school year, through the summer and into the new school year. Looking at each users needs, motivations and actions.
Personas & Real Life Users
Keeping in mind the needs of our three users, we created our personas based on the real life users we interviewed. We developed our student persona Charlie, Charlie’s parent, and Charlie’s teacher.
Designing the Solution
Design Principles
Based on the information we gathered through our research we were able to define several design principles.
Solutions Should:
Make reading an appealing option to kids, during the summer in order to beat the summer slide.
Offer children incentives and reward them for accomplishing reading goals.
Allow teachers, parents and children to track their reading progress and accomplishments.
We decided we needed to develop a product that targeted three major requirements:
Interaction, Incentives & Learning
Ideation
How might we replicate the structured in class room learning environment at home while students are on summer break?
How might we make reading more appealing to students during the summer when there are a multitude of other activities they could be doing?
Feature Prioritization & Design Features
Wireframes